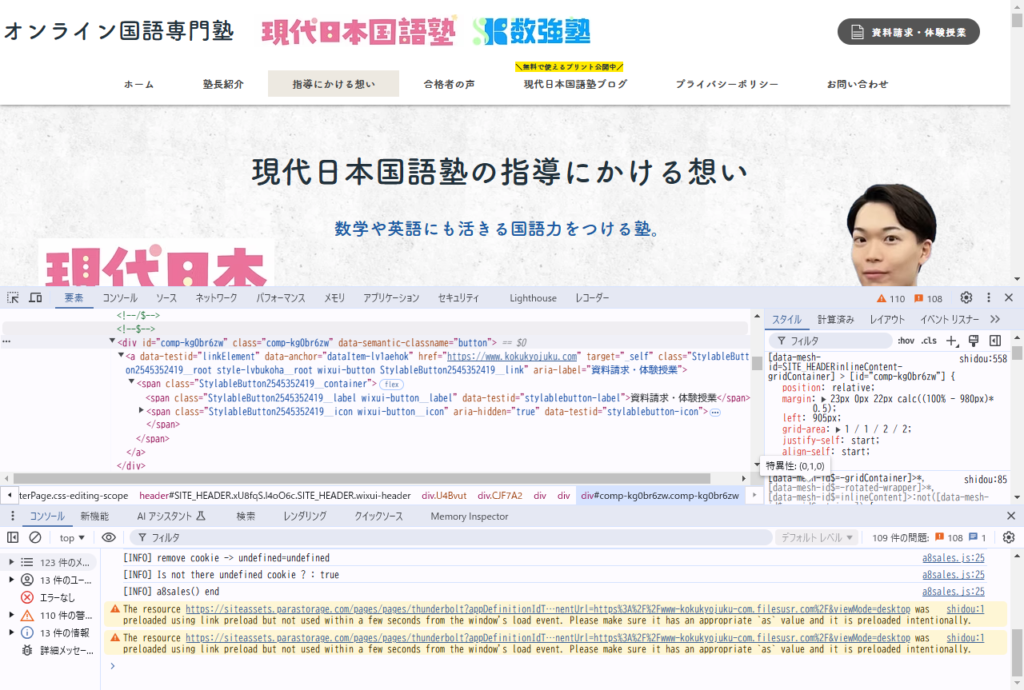
Wix で作成された Web サイトで CSS がうまく表示に反映されていない(デザインが崩れている)と思われるスクリーンショットが、Twitter 上に見られます。
スクリーンショットが取得されたのは、
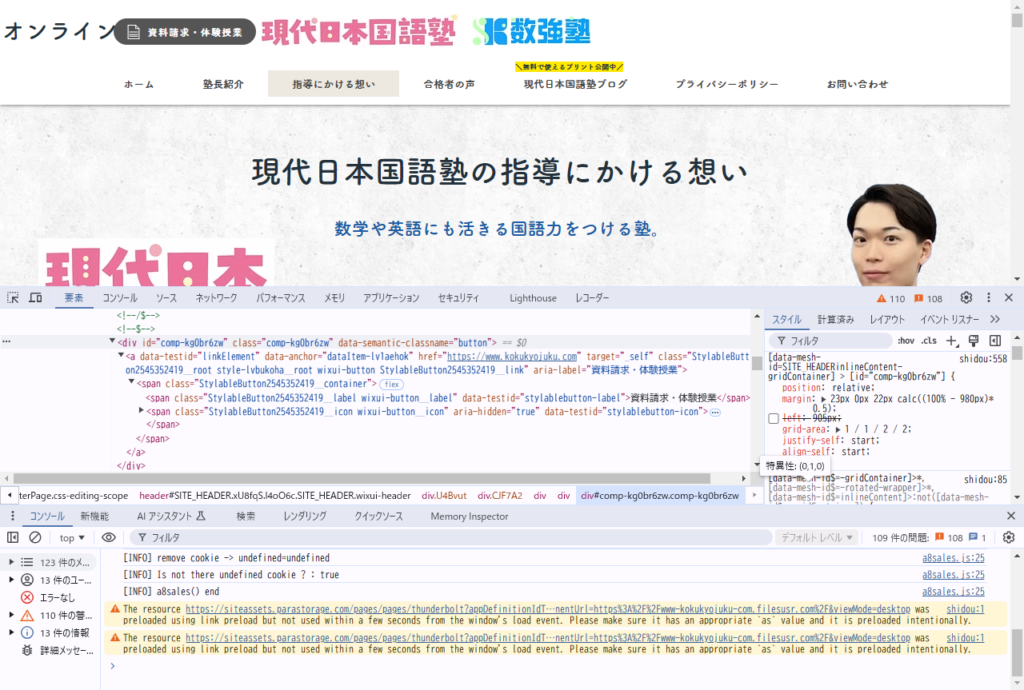
現代日本国語塾の指導 | 現代日本国語塾|オンライン国語専門塾
https://www.kokukyojuku.com/shidou
のページと推定。
デザインの崩れのうち、「ボタン」の崩れについては、
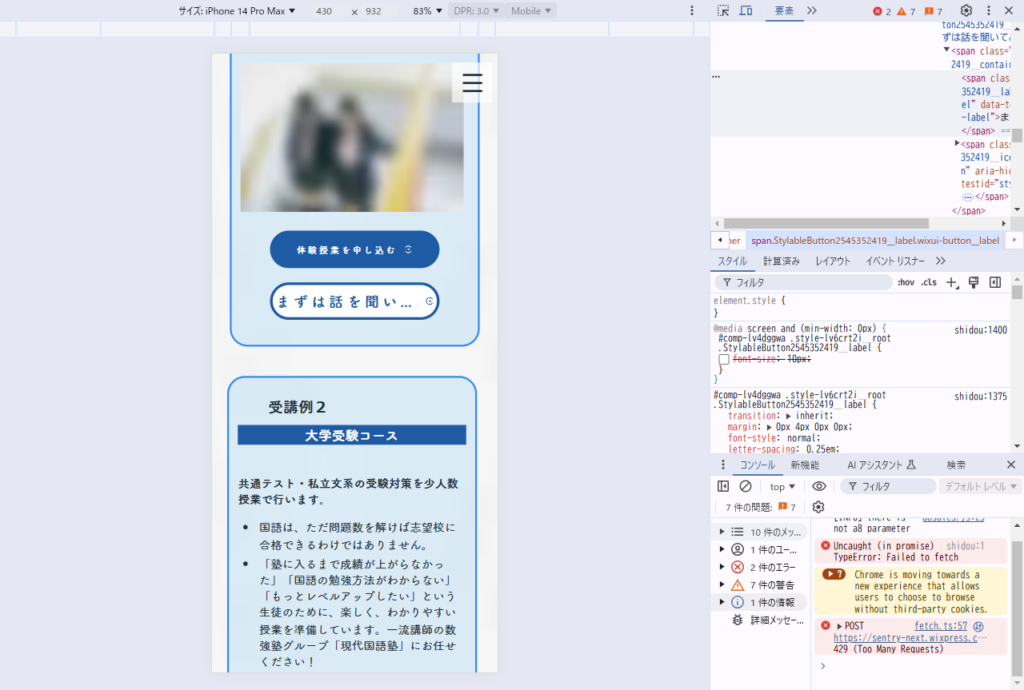
- font-size: 10px;
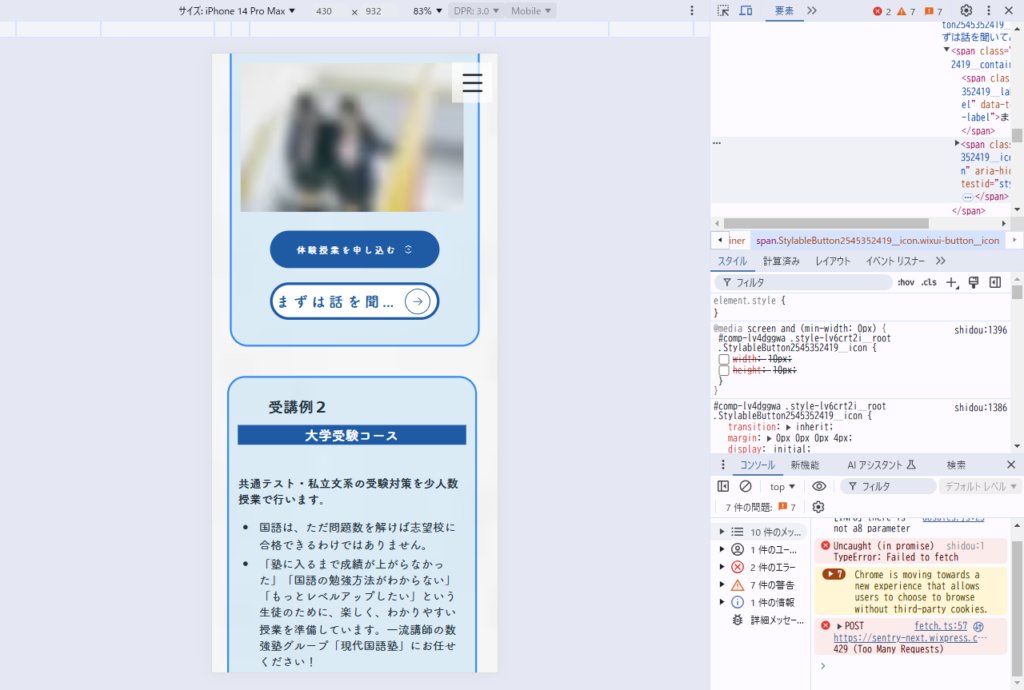
- width: 10px;
- height: 10px;
を無効にすることでかなり再現できます(画面の幅を変えればより再現度が高くなるかもしれません)。
また、「ボタン」の配置位置のおかしさについても CSS が関係しているように思われます。
目次
「ボタン」のデザインの崩れを再現する
font-size: 10px; を無効にした場合
font-size: 10px; が有効

font-size: 10px; が無効

さらに CSS を無効にした場合
width: 10px; と height: 10px; とが有効

width: 10px; と height: 10px; とが無効

【参考】Wix の「ボタン」挿入画面


広告
「ボタン」の配置位置のおかしさ
left: 905px; が有効

left: 905px; が無効